Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
Core Web Vitals Metrics
The metrics that make up Core Web Vitals will evolve over time. The current set for 2020 focuses on three aspects of the user experience—loading, interactivity, and visual stability—and includes the following metrics (and their respective thresholds):
- LCP (largest contentful paint): The amount of time to render the largest content element visible in the viewport, from when the user requests the URL. The largest element is typically an image or video, or perhaps a large block-level text element. This is important because it tells the reader that the URL is actually loading. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- FID (first input delay): The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction. This measurement is taken from whatever interactive element that the user first clicks. This is important on pages where the user needs to do something, because this is when the page has become interactive. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- CLS (Cumulative Layout Shift): CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. The score is zero to any positive number, where zero means no shifting and the larger the number, the more layout shift on the page. This is important because having pages elements shift while a user is trying to interact with it is a bad user experience. If you can’t seem to find the reason for a high value, try interacting with the page to see how that affects the score. To provide a good user experience, pages should maintain a CLS of less than 0.1.
- FCP (First Contentful Paint): FCP metric measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. For this metric, “content” refers to text, images (including background images),
<svg>elements, or non-white<canvas>elements. It marks the first point in the page load timeline where the user can see anything on the screen.
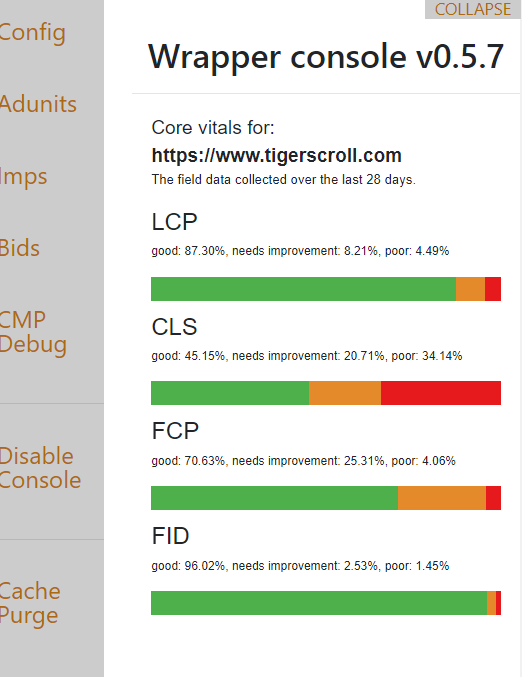
Core Web Vitals in Magma
You can now see the ranking for all 4 metrics in our on page console Magma:

Core Web Vitals and Ads
Most common questions you will encounter are:
Do ads slow down the page load (bad scores for LCP, FCP, FID)?
- Ads work slower on a slow site: remove ads, fix any site related issue, add back the ads.
- Remove unwanted networks from client side, lower the timeouts, enable lazyloading.
- If the Core Web Vitals metrics are more important to the client than user experience or revenue, the publisher can delay the loading of the wrapper (2-5sec should be enough for most devices). By this time the metrics are already tracked, so ads will have no impact on them.
- Always use test bids when testing (most of creatives are very heavy, heavier than the ad tech and we cannot account for that).
Do ads cause the content to shift (bad scores for CLS)?
Initially, the ads have no size, when they load, they will push down the content.
Solution 1: The publisher “reserves” the space for the ads, by adding a fixed height or wrapping the ads in containers that have a fixed height of the biggest possible height.
For example PRC_MOB_P_300v_1 can be 300×250 or 336×280, so the biggest height is 280px. You can wrap the ad div with something like this:
<div style=”height:280px;”> <!– Ad Container with fixed size –>
<div data-aaad=’true’ data-aa-adunit=’/22181265/PRC_MOB_P_300v_1′></div> <!– Ad div –>
</div>
The downside of this solution is that if we have a 300×600 and 300×250 running on the same placement and a 300×250 is displayed, there will be some blank space. We are developing a solution to scroll withing this white space, to not be useless. Something like this: http://cdn.adapex.io/doc/
Solution 2: Stop running ads with variable sizes.
Running 160×600; 120×600 and 300×600 is ok, since all have 600px height, so it will not push down the content.
Running 300×600 and 300×250 is not ok, since the ad can push down the content if the height is 250px or 600px
(especially on refresh).
If there is no content under the ad (e.g. the last ad unit of sidebar), there is no content to push, it is ok.