If you are struggling with Google’s update to its search algorithm to incorporate Core Web Vitals (CWV), you are not alone. The basics on the update can be found here where Adapex outlined what the update entailed. Since then we’ve been working closely with our publisher partners and we’re happy to share a few tips to help improve your CWV and increase your revenue.
Protecting User Experience
At the heart of Google’s shift to incorporate Core Web Vitals is user experience. And publishers who deliver good user experience will gain not just increased search traffic but more users returning to their site. So working to improve these metrics for your site is worth the effort and should lead to increased revenue. But, we know it’s not as simple as it sounds so here are some steps to help you get there.
Core Web Vitals: Quick Review
The Core Web Vitals contain three of the seven search signals used by Google to determine a webpage’s “page experience” score.
- Largest Contentful Paint (LCP) – how quickly does your site load
- Cumulative Layout Shift (CLS) – how visually stable are your pages
- First Input Delay (FID) – how quickly does your page respond
Tips for Improving CWV
- Use lazy loading to improve LCP.
- For a quick-loading web page, lazyload any ad placements that aren’t currently in view. Prioritizing what loads and when is key. Lazy loading allows loading images at the exact moment when users scroll so loading speed is not compromised, thus improving your LCP score.
- Set image dimensions to improve CLS.
- Reserve the largest possible size for the ad slot. Wrap the ads in fixed-size containers so it reserves the space for ads. Use single or similar sizes to avoid big layout shifts.
- Ads with variable sizes can impact CLS.
- When ads without sizes load, they can cause the content to shift which can negatively affect your CLS score.
- Try a “sticky footer” ad.
- With these, you can ensure the ad remains in view at all times. This commands high CPMs and guarantees revenue.
- Optimize JavaScript and CSS code to improve FID.
- Minify and compress your files or remove unused CSS code
- Use async or defer so JavaScript is executed only when it’s needed
- Break up long tasks into smaller, asynchronous tasks
- Minimize how much data needs to be post-processed on the client-side
Tools for Improving CWV
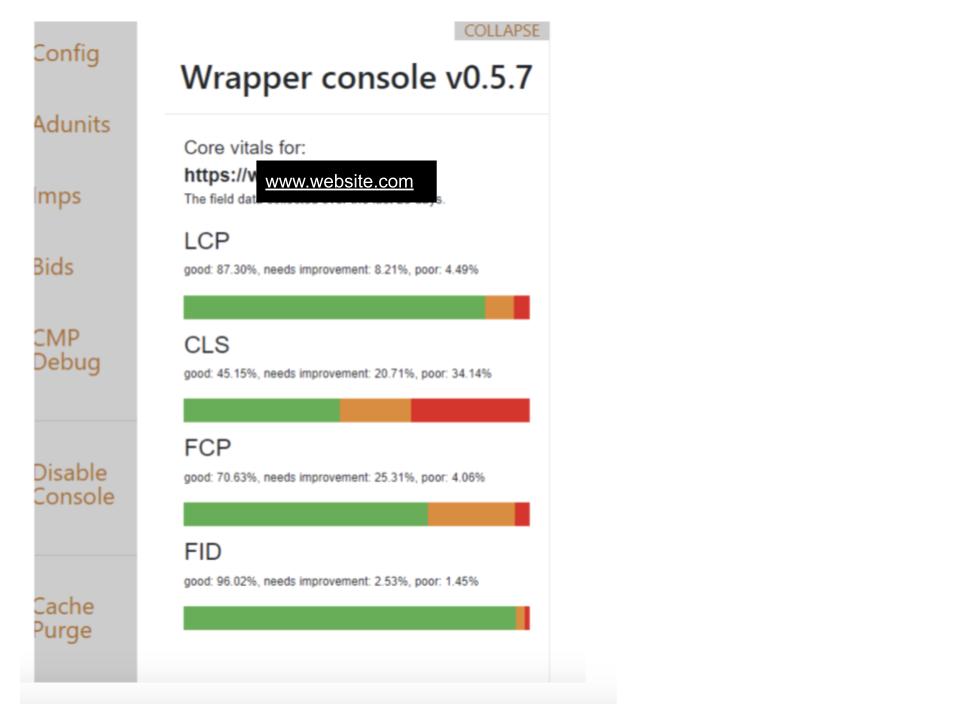
And of course, you also need the right tools, technology and in some cases developer expertise to make these fixes. Adapex clients use the Magma™ component of our m4 Tech Suite™ to monitor CWV. This is our onpage console that clearly shows the ranking for all three metrics so you know where you need to make improvements. Analyze and monitor both the desktop and mobile pages on your website.

If your LCP and FID scores are low, the first thing you should do is identify and fix any site-related issues. Generally, these scores are not influenced by your ads.
An AI-based software, such as Paperlit, can suggest what is the top priority issue to fix, and though every website is different these are the three most frequent problems that could decrease CWV score:
- Image weight, resolution or not optimized format
- Unused Javascript
- Layout without fixed positions that could cause shift during load time
An SEO expert and a UX designer for layout (or CSS) can solve layout issues and a developer can help solve issues with loading time or page performance issues. Ultimately the goal is to increase the page experience and the user’s engagement with your website’s contents. If you are in need of an experienced SEO team to review and improve your rankings, Adapex has some very effective teams we can refer.
Improve User Experience, Improve Revenue
Continuously monitoring and improving your CWV will improve the experience users have on your site, keep them coming back and increase pageviews. This will, in turn, improve your revenue opportunities. We have seen clients who, by improving CWV, were able to improve revenues by 25%. We’re always here to help and do a free consultation to see how our team and tech can skyrocket your revenue.