Google announced an update to its search algorithm to incorporate Core Web Vitals (CWV) coming in May 2021. Since Google doesn’t often disclose updates to its search algorithm in advance, we should pay attention. This update will include three new metrics to measure page experience. What does this mean for your site? Let’s break it down.
Core Web Vitals
Google defines Core Web Vitals (CWV) as “a set of metrics related to speed, responsiveness, and visual stability to help site owners measure user experience on the web.”
User experience is driving the change but the industry overall stands to benefit from adjusting to meet these new standards. Publishers who do will benefit from increased search traffic, but also more users returning to their websites and spending more time each session.
The Three Key CWV
The Core Web Vitals contain three of the seven search signals used by Google to determine a webpage’s “page experience” score. This score affects a publisher’s rank on search results which determines how far up they appear in those results.
How do you determine your site score? Google has provided a set of Lighthouse diagnostic dev tools:
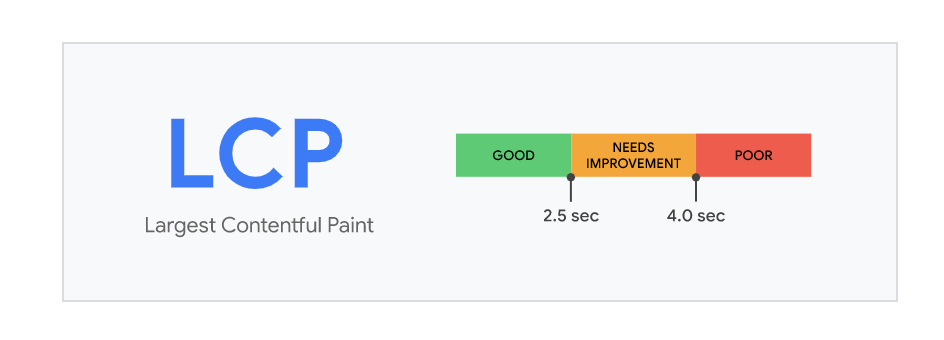
- Loading Performance: Google calls this metric Largest Contentful Paint (LCP) which is the amount of time it takes for the main content of the page to be loaded. To have a good user experience LCP should occur within 2.5 seconds of landing on the page. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, across both mobile and desktop devices.

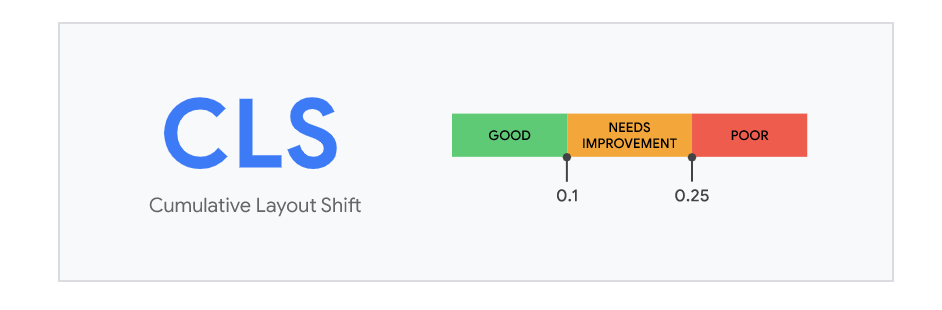
- Visual Stability: We’ve all experienced reading an article online and had an unexpected layout shift that caused us to click somewhere we didn’t mean to. The Cumulative Layout Shift (CLS) metric helps address this issue by measuring how often it occurs during the lifespan of a page. Sites should strive to have a CLS score of less than 0.1.

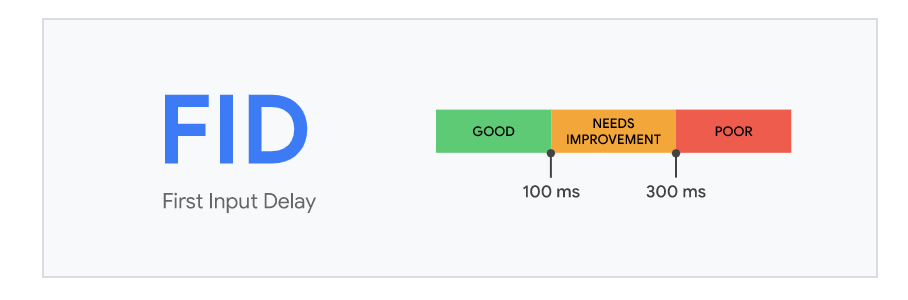
- Interactivity: The technical term for this is First Input Delay (FID), a measurement of the time from when a user first interacts with a page to the time when the browser begins processing the response to that interaction. To provide a good user experience, sites should strive to have a First Input Delay of fewer than 100 milliseconds.

Changes to Make To Improve CWV
Consider where, how, and what size ads are placed on your page, especially for mobile users. Ad placement and frequency need to accommodate pages that are narrower in width and have a far greater scroll depth.
- Consider “sticky footer” ads. The sticky footer ad product is versatile and guarantees revenue. You can also ensure an ad unit remains in-view at all times.
- Use lazy loading. For a quick-loading web page, lazy load any ad placements that aren’t currently in view. Prioritizing what loads and when is key.
- Have defined ad size in advance. CLS can be a daunting metric for publishers and large ads that expand outside of the ad container can negatively impact this metric. Publishers should look to address this issue by reserving the largest height an ad could possibly be.
- Evaluate ad density. Calculate ad density by adding up the height of all ads within the main content portion of a mobile page, then dividing by the total height of the main content portion of the page (referred to as the viewport height). Based on Google’s standards, ad density shouldn’t exceed 30%.
Be Prepared, Plan Ahead
Anything a publisher can do now to improve Core Web Vital scores and optimize user experience will pay off and you’ll be well-positioned at the top of the search results list. Adapex can help. We work closely with our publisher partners to ensure their sites are optimized for revenue maximization AND site performance. Let’s work together to take your revenue to the top and give your site a competitive edge.